In March 2023, Near Protocol launched the Blockchain Operating System (BOS) to create the ideal entry point of the Open Web. The idea here is to bridge the gap between web2 and web3 seamlessly. This article will look closely at BOS and understand how it works.
What is Open Web?
“Open Web” is a term used to describe the internet when it becomes a global public resource not overseen by gatekeepers or overseers. So, why is open web desirable?
- It is necessary for free and open communication and expression.
- An open web is an internet by the people and for the people. It empowers individuals to step in and contribute positively to society.
From the beginning, NEAR’s vision was to help facilitate the creation of the Open Web. Since the Open Web needs to be decentralized, NEAR needed to create a scalable, layer-1 blockchain that abstracts away the complexities. Were they able to do that? Let’s take a look.
- NEAR has a flexible account model and human-readable accounts.
- The Nightshade sharding mechanism makes NEAR extremely scalable.
- NEAR also provides sophisticated tools to help builders develop the protocol.
Having laid down the foundation, NEAR now needs to create a web3 stack that will help streamline Open Web onboarding for users and developers alike.
How Does BOS Achieve Open Web?
Think of what an operating system or “OS” does. An OS allows users to interact with sophisticated machinery without getting into the complexities. Abstracting away the complexities in the background is crucial for the mass adoption of technology.
Now, extend that logic to web3. According to NEAR Protocol Co-Founder Illia Polushkin, BOS is a common layer for browsing and discovering Web 3 products. In addition, BOS will support Near Protocol and Ethereum Virtual Machine chains during the launch. Imagine creating a cool new DeFi app on Ethereum and getting users from NEAR via BOS.
Creating Composable Frontends
Before we go any further, let’s understand what a frontend is. A frontend is how a user interacts with the application. When it comes to dApps, creating a composable and decentralized is necessary. The very ethos of web3 is decentralization. So then, why do we still use centralized services to access these services? Trusting these intermediaries has several security challenges.
BOS helps add composable frontends to the tech stack and easily onboard users to web3. Regarding BOS’s potential as a frontend, Polusukhin said:
“The composable decentralized front ends as a framework can work with any Web2 or Web3 back end and any wallet. In the future we will be offering [use of] wallets from one chain to interact with another via seamless bridging.”
The 3 Pillars Of BOS
BOS is based on three pillars:
- Gateways
- Components
- Blockchains
Gateways
Gateways are designed to make locally run, decentralized frontends available to everyone. A gateway comprises a specially designed virtual machine that loads and runs frontends for protocols built on Ethereum, L2s, and other Layer 1s like NEAR. The code for these frontends is stored on the NEAR blockchain.
What is the purpose of Near Protocol's Blockchain Operating System (BOS)? (choose all applicable)
Please select 2 correct answers
Components
Components are frontends for app-layer, on-chain protocols such as Lido, Uniswap, and Aave. Developers can view the code for these apps in a gateway similar to viewing a smart contract in Etherscan. In addition, they can fork these apps and deploy their own versions or even compose components.
Blockchains
Components can call functions on any blockchain. Currently, all EVM chains/L2s and NEAR are supported. In addition, the source code for the frontends (apps) is stored on NEAR due to its ability to cheaply store HTML/CSS/JS.
Looking At NEAR’s BOS Frontend
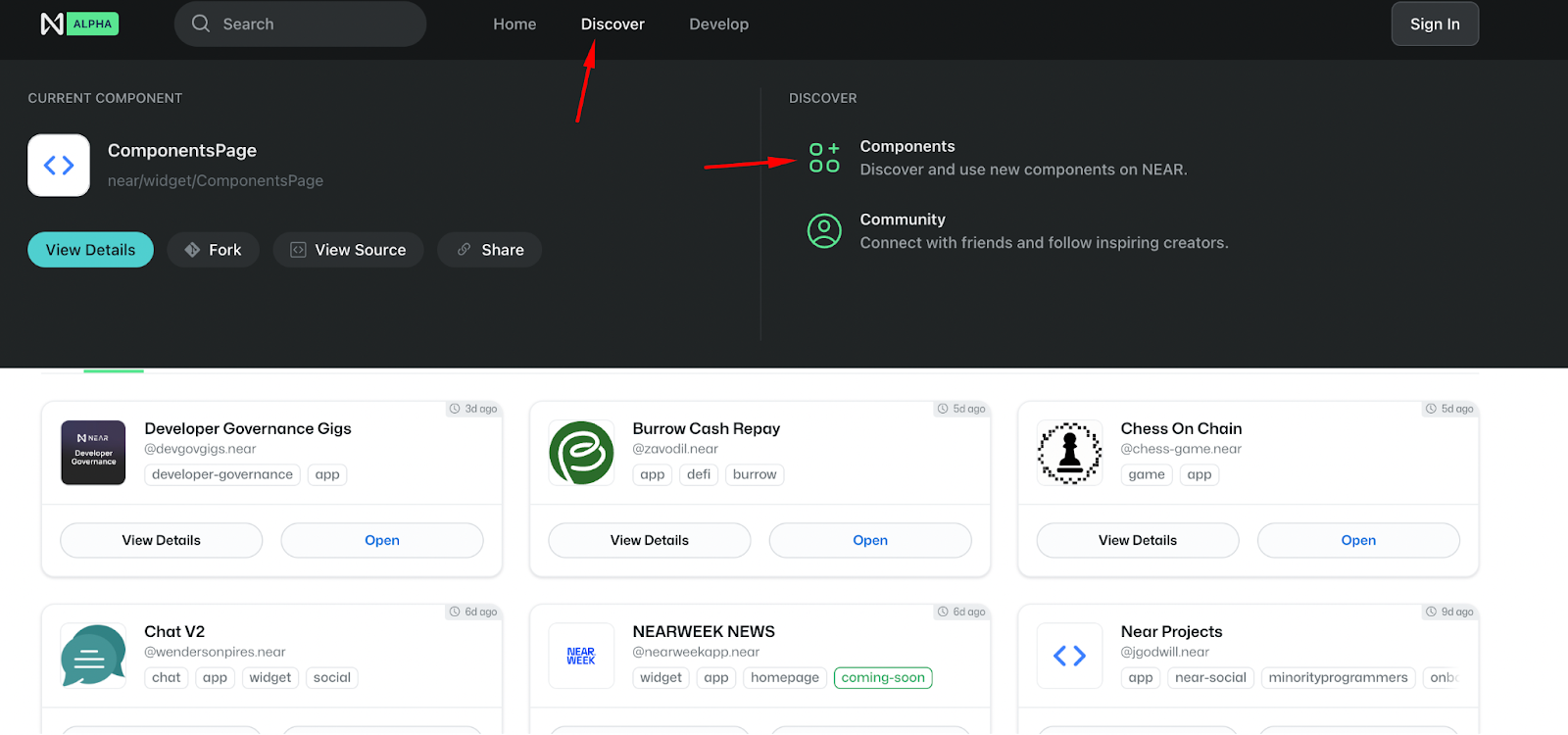
Let’s see how the front-end works in real-time. Go to alpha.near.org.

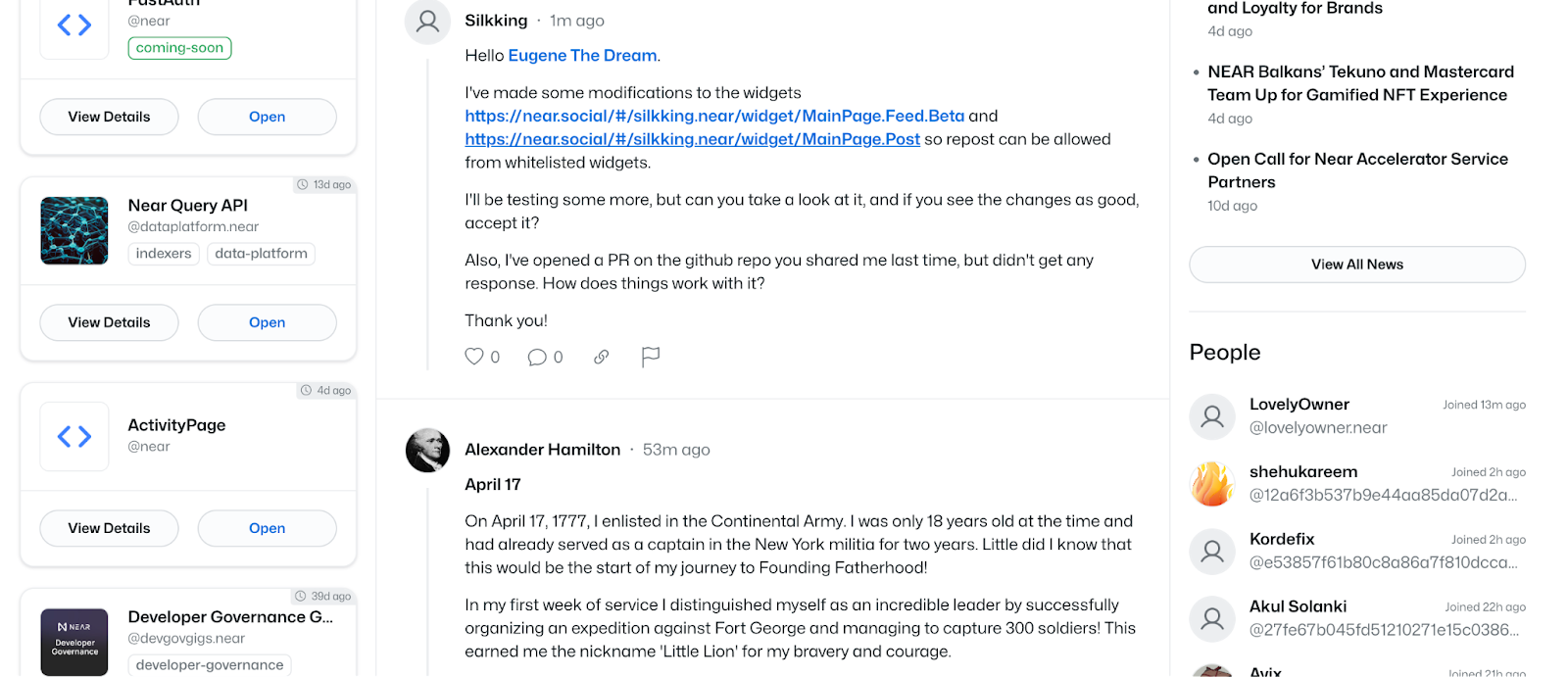
The frontend connects users to all the different Web3 possibilities within the ecosystem. Anyone in the Open Web ecosystem can create their own frontends, compatible with their chosen blockchain. Let’s play around with the interface and see how it works.
When you scroll up, hover on “Discover” and click “Components.”

Components are small apps that solve specific problems. Currently, you have some built-in components that you can use to build out the frontend. Here are some built-in components.
What is the function of Gateways in BOS?
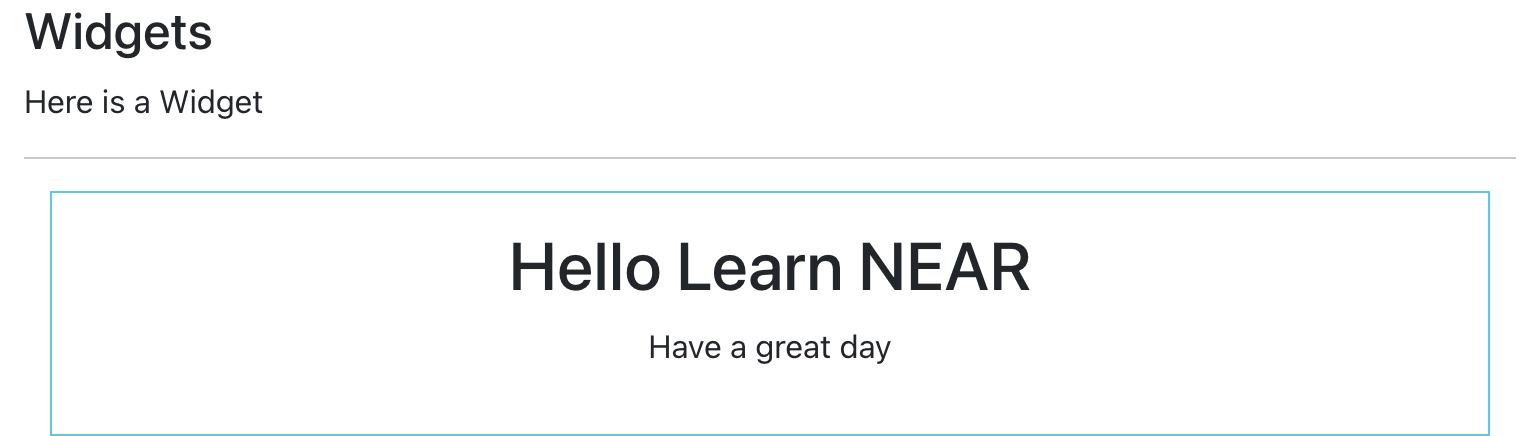
Widget
A widget is the minimum unit of a frontend. It allows you to include an existing component in your code, thus enabling you to create complex applications by composing components.
Code:
const user = "gagdiez.near";
const props = { name: "Learn NEAR" };
return (
<>
<div class="container min-vw-100">
<h3> Widgets </h3>
<p> Here is a Widget </p>
<hr />
<Widget src={`${user}/widget/Greetings`} props={props} />
</div>
</>
);
Output:

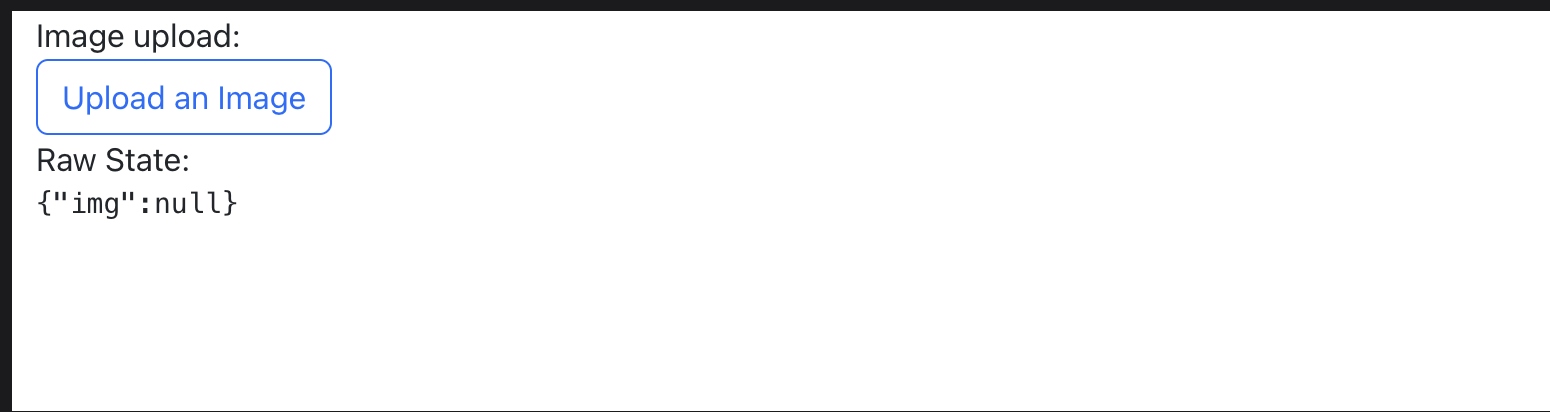
Image Uploader
The Image Uploader allows users to directly upload an image to the InterPlanetary File System (IPFS).
Code:
State.init({
img: null,
});
return (
<div className='container row'>
<div>
Image upload: <br />
<IpfsImageUpload image={state.img} />
</div>
<div>
Raw State:
<pre>{JSON.stringify(state)}</pre>
</div>
<div className='mt-2'>
{state.img.cid && (
<img
src={`https://ipfs.near.social/ipfs/${state.img.cid}`}
alt='uploaded'
/>
)}
</div>
</div>
);
Output:

You can use the button to upload an image:

Files
Uplad files with drag and drop support.
Code:
State.init({ img: null });
const uploadFileUpdateState = (body) => {
asyncFetch(
"https://ipfs.near.social/add",
{
method: "POST",
headers: { Accept: "application/json" },
body
}
).then(
(res) => {
const cid = res.body.cid;
State.update({ img: { cid } });
}
)
};
const filesOnChange = (files) => {
if (files) {
State.update({ img: { uploading: true, cid: null } });
uploadFileUpdateState(files[0]);
}
};
return (
<div className="d-inline-block">
{ state.img?
<img class="rounded w-100 h-100"
style={{ objectFit: "cover" }}
src={`https://ipfs.near.social/ipfs/${state.img.cid}`}
alt="upload preview" />
: ""
}
<Files
multiple={false}
accepts={["image/*"]}
minFileSize={1}
clickable
className="btn btn-outline-primary"
onChange={filesOnChange}
>
{ state.img?.uploading ? <> Uploading </> : "Upload an Image" }
</Files>
</div>
);
Output:

Markdown
A built-in component that enables to render Markdown.
Code:
const text = `
#### Markdown Section
Checkout Learn NEAR [here](https://learnnear.club/)
`;
return (
<>
<div class="container border border-info pt-3 min-vw-100 text-center">
<Markdown text={text} />
</div>
</>
);
Output:

OverlayTrigger
The OverlayTrigger widget allows developers to display overlay text or icon when the mouse is hovering above a particular item.
Code:
State.init({
show: false,
});
const handleOnMouseEnter = () => {
State.update({ show: true });
};
const handleOnMouseLeave = () => {
State.update({ show: false });
};
const overlay = (
<div
className='border m-3 p-3 rounded-4 bg-white shadow'
style={{ maxWidth: "24em", zIndex: 1070 }}
onMouseEnter={handleOnMouseEnter}
onMouseLeave={handleOnMouseLeave}
>
This is the overlay Message
</div>
);
return (
<OverlayTrigger
show={state.show}
trigger={["hover", "focus"]}
delay={{ show: 250, hide: 300 }}
placement='auto'
overlay={overlay}
>
<span
className='d-inline-flex'
style={{ backgroundColor: "gray", borderRadius: "10px", padding: "10px" }}
onMouseEnter={handleOnMouseEnter}
onMouseLeave={handleOnMouseLeave}
>
Place Mouse Over Me
</span>
</OverlayTrigger>
);
Output:

InfiniteScroll
This component allows you to create a simple, lightweight infinite scrolling page or element by supporting both window and scrollable elements.
Code:
const allNumbers = Array.from(Array(100).keys())
State.init({
displayNums: [],
lastNumber: 0,
});
const loadNumbers = (page) => {
allNumbers
.slice(state.lastNumber, state.lastNumber + 10)
.map((n) => numberToElem(n))
.forEach((i) => state.displayNums.push(i));
state.lastNumber += 10;
State.update();
};
const numberToElem = (number) => <div> {number} </div>;
return (
<div>
<InfiniteScroll
loadMore={loadNumbers}
hasMore={state.displayNums.length < allNumbers.length}
>
{state.displayNums}
</InfiniteScroll>
</div>
);
Output:
An infinitely loading list:

Typeahead
This component provides a type-ahead input field for selecting an option from a list of choices. Simply put, this compoeent is used for creating text auto-complete features.
Code:
const options = ["Apple", "Banana", "Cherry", "Durian", "Elderberry"];
return (
<div class="container min-vh-100 min-vw-100">
<Typeahead
options={options}
multiple
onChange={(value) => {State.update({choose: value})}}
placeholder='Choose a fruit...'
/>
<hr />
<p> Selected: {JSON.stringify(state.choose)} </p>
</div>
);
Output:

This Typehead allows you to choose a fruit.

Styled Components
The Styled Components tool is used for styling React components using CSS-in-JS.
Code:
const Button = styled.button`
/* Adapt the colors based on primary prop */
background: ${(props) => (props.primary ? "palevioletred" : "white")};
color: ${(props) => (props.primary ? "white" : "palevioletred")};
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid palevioletred;
border-radius: 10px;
`;
return (
<div>
<Button>White</Button>
<Button primary>Red</Button>
</div>
);
Output:

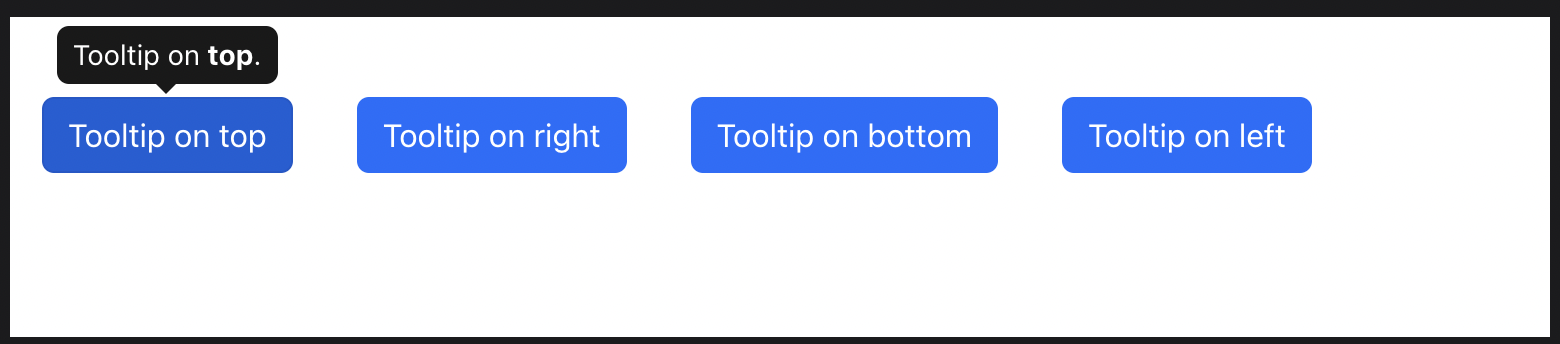
ToolTip
This component allows developers to add tool tips on certain elements. Simply create a button and add an overlay text as a tool tip.
Code:
return (
<>
{["top", "right", "bottom", "left"].map((placement) => (
<div style={{ margin: "2.5rem 1rem", float: "left" }}>
<OverlayTrigger
key={placement}
placement={placement}
overlay={
<Tooltip id={`tooltip-${placement}`}>
Tooltip on <strong>{placement}</strong>.
</Tooltip>
}
>
<button variant="secondary">Tooltip on {placement}</button>
</OverlayTrigger>
</div>
))}
</>
);
Output:

In Closing
BOS helps solve the main challenges around building web3 front-ends, such as access, security, composability, and agility. With BOS, users can run blockchain applications locally, which helps assure robustness and censorship resistance while maintaining a user-friendly experience.
If you want to know more about BOS frontend, read the documentation here.
What is a widget in BOS?
Updated: May 31, 2024





Top comment
building web3 with Near is very similar to build web2. Good
BOS is near
So much of useful information
I'm learning a lot of things here
Good 😊
The Open Web is a concept that aims to make the internet a global public resource that is not controlled by gatekeepers or overseers. This is desirable because it allows for free and open communication and expression, and empowers individuals to contribute positively to society.NEAR's vision was to help facilitate the creation of the Open Web by creating a scalable, layer-1 blockchain that abstracts away the complexities. They have been able to do this by having a flexible account model and human-readable accounts, as well as the Nightshade sharding mechanism which makes NEAR extremely scalable.Additionally, NEAR provides sophisticated tools to help builders develop the protocol. Now, NEAR needs to create a web3 stack that will help streamline Open Web onboarding for users and developers alike. This will make it easier for people to access and use the Open Web, and for developers to build applications on it.
Nice information
Awesome
Good learning experience