En mars 2023, NEAR Protocol a lancé le système d’exploitation de la chaîne de blocs (BOS) dans le but de créer la passerelle idéale du Web ouvert(Open Web). L’idée est de combler de manière transparente le fossé entre web2 et web3. Cet article vous en dira plus sur BOS et vous expliquera son fonctionnement.
Qu’est-ce que le Open Web?
“Open Web” est un terme utilisé pour décrire Internet lorsqu’il s’agissait d’une ressource publique mondiale non contrôlée par des superviseurs. Alors, pourquoi ce Open Web est-il nécessaire ?
- Cela est nécessaire pour la liberté dans la communication et l’expression
- L’Open Web est l’internet des personnes pour les personnes. Il permet aux individus de se mobiliser et de contribuer positivement à la société.
Dès le départ, la vision de NEAR était d’aider à faciliter la création du Open Web. Fondamentalement, l’Open Web doit être décentralisé, NEAR doit également créer une blockchain de couche 1 évolutive qui fait abstraction de la complexité. NEAR est-il capable de faire cela? Nous allons voir.
- NEAR a un modèle de compte flexible et lisible par l’homme.
- Le mécanisme de partitionnement de Nightshade rend NEAR hautement évolutif.
- NEAR fournit également des outils puissants pour aider les développeurs à développer des protocoles.
Après avoir compris les bases, NEAR devait maintenant créer une pile web3 qui aiderait à rationaliser l’intégration d’Open Web pour les utilisateurs et les développeurs (devs).
Comment BOS peut-il atteindre le Web ouvert ?
Pensez à ce que fait un système d’exploitation ou “OS”. Le système d’exploitation permet aux utilisateurs d’interagir avec des machines sophistiquées sans entrer dans une complexité inutile. Garder l’abstraction et la complexité en arrière-plan est essentiel pour l’adoption massive de la technologie.
Nous allons maintenant étendre cette logique au monde du web3. Selon le co-fondateur de Protocole NEAR Illia Polushkin, BOS est une couche générique pour explorer et découvrir les produits Web 3. De plus, BOS prendra en charge Near Protocol et les machines virtuelles Ethereum lors du lancement. Imaginez que vous créez une nouvelle application DeFi sur Ethereum et que vous obteniez des utilisateurs de NEAR via BOS.
Créer une interface composable
Avant d’aller plus loin, il convient de comprendre ce qu’est un frontend. Un frontend est la façon dont un utilisateur interagit avec l’application. Lorsqu’il s’agit de dApps, il est nécessaire de créer une application composable et décentralisée. L’éthique même de web3 est la décentralisation. Dans ce cas, pourquoi continuons-nous à utiliser des services centralisés pour accéder à ces services ? Faire confiance à ces intermédiaires pose plusieurs problèmes de sécurité.
BOS permet d’ajouter des interfaces composables à la pile technologique et d’intégrer facilement les utilisateurs à web3. En ce qui concerne le potentiel de BOS en tant qu’interface, Illia Polusukhin a déclaré : “L’interface décentralisé composable est un outil qui permet d’améliorer la sécurité des utilisateurs :
“Les interfaces décentralisés composables peuvent fonctionner avec n’importe quel back-end Web2 ou Web3 et n’importe quel portefeuille. À l’avenir, nous proposerons [l’utilisation] de portefeuilles d’une chaîne pour interagir avec une autre par le biais d’une interface transparente.”
3 piliers de BOS
BOS repose sur trois piliers :
- Passerelles
- Composants
- Chaînes de blocs
Passerelles
Les passerelles sont conçues pour mettre à la disposition de tous des interfaces décentralisées exécutés localement. Une passerelle comprend une machine virtuelle spécialement conçue pour charger et exécuter des interfaces pour des protocoles construits sur Ethereum, des L2 et d’autres couches 1 comme NEAR. Le code de ces frontends est stocké sur la blockchain NEAR.
Quel est le but du système d'exploitation NEAR Protocol Blockchain ? Choisissez 2 bonnes réponses
Please select 2 correct answers
Composant
Les composants sont des interfaces pour les protocoles de couche applicative en chaîne tels que Lido, Uniswap et Aave. Les développeurs peuvent visualiser le code de ces applications dans une passerelle similaire à la visualisation d’un contrat intelligent dans Etherscan. En outre, ils peuvent forker ces applications et déployer leurs propres versions ou même composer des composants.
Chaîne de blocs
Les composants peuvent appeler des fonctions sur n’importe quelle blockchain. Actuellement, toutes les chaînes EVM ou L2 et NEAR sont prises en charge. Par ailleurs,code source pour le frontend (application), il est conservé à NEAR en raison de sa capacité à stocker HTML/CSS/JS à moindre coût.
Avis sur Frontend NEAR BOS
Voyons comment le front-end fonctionne en action. Veuillez accéder à la pagealpha.near.org

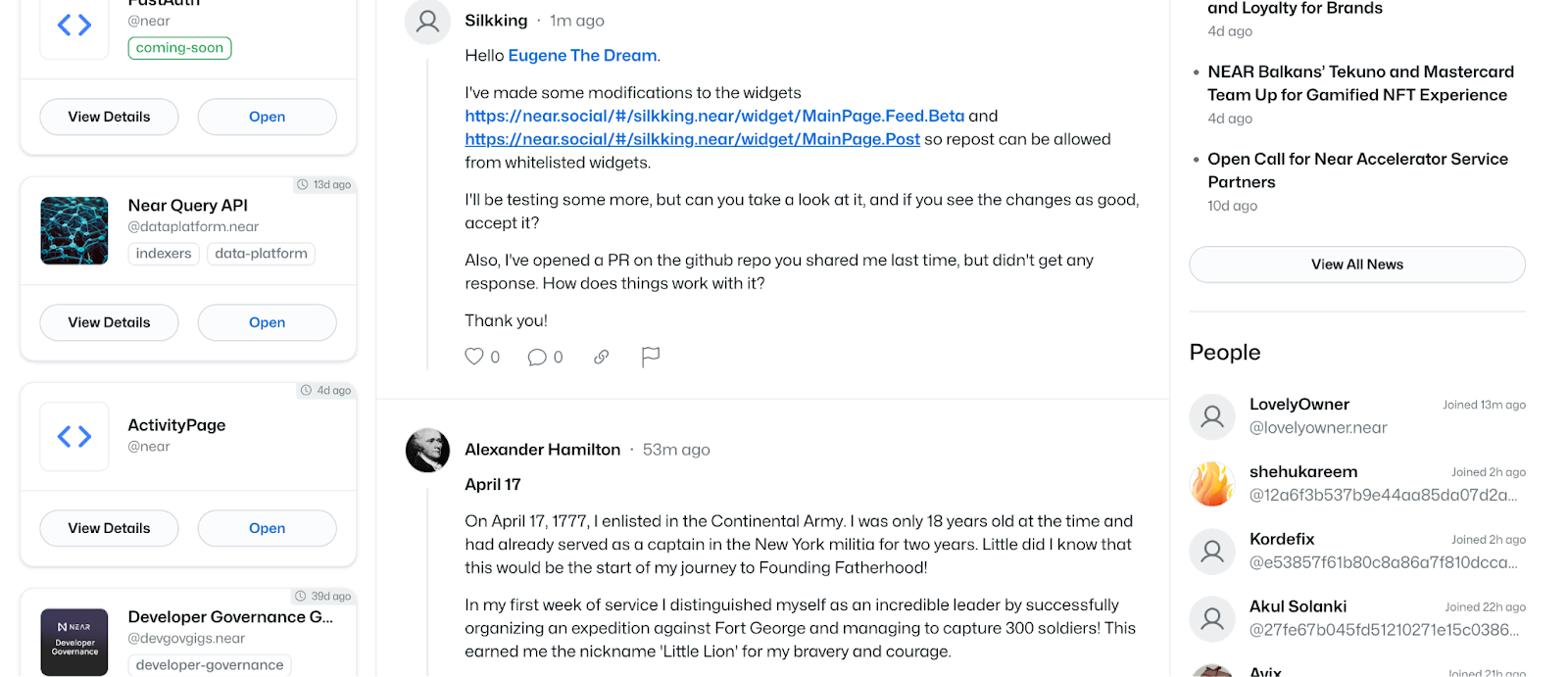
L’interface connecte les utilisateurs à toutes les différentes possibilités Web3 de l’écosystème. N’importe qui dans l’écosystème Open Web peut créer sa propre interface, compatible avec la blockchain de son choix. Jouons avec l’interface et voyons comment cela fonctionne.
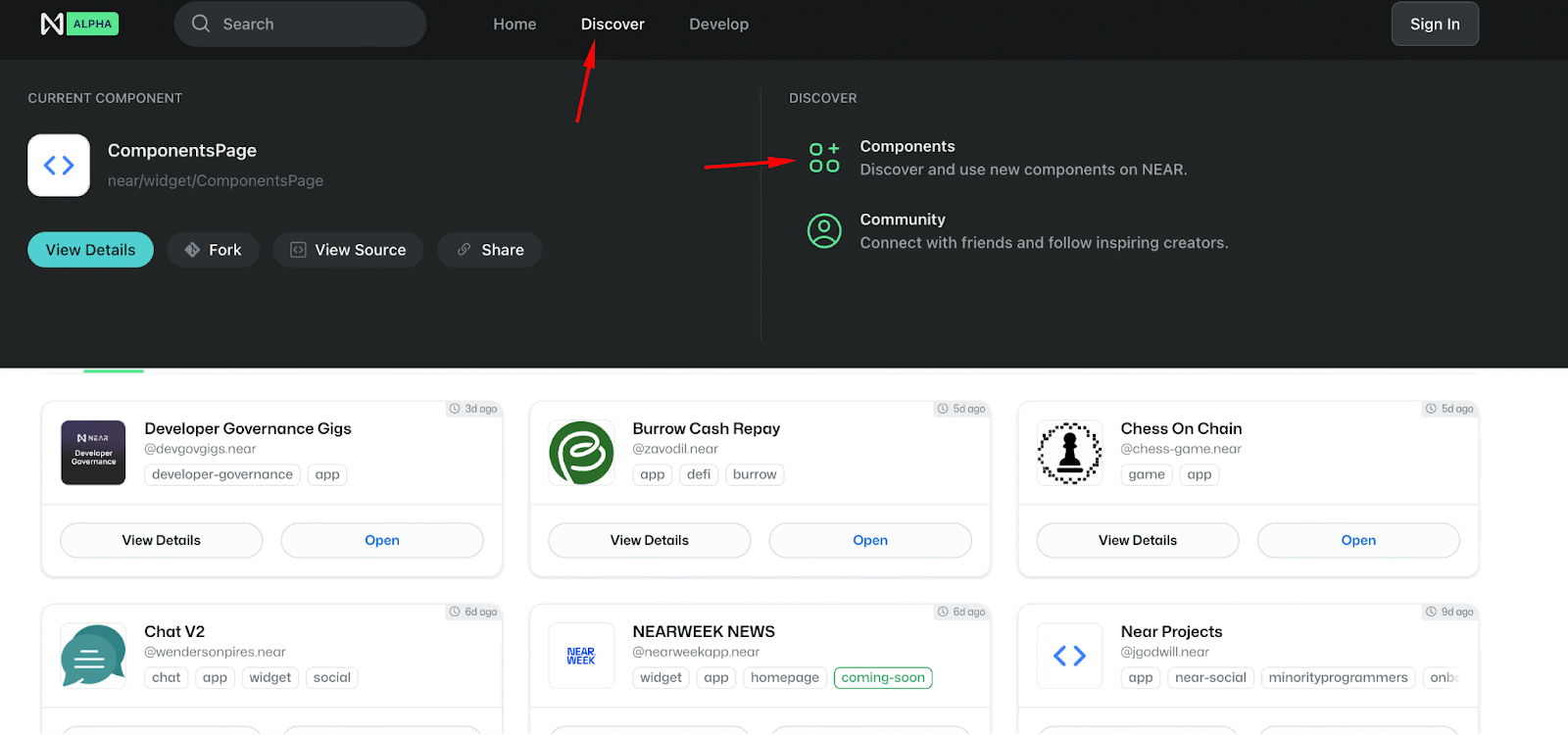
Lorsque nous défilons vers le haut, survolez “Discover” et cliquez sur “Components”.

Les composants sont de petites applications qui peuvent résoudre un problème spécifique. Actuellement, nous avons plusieurs composants intégrés que nous pouvons utiliser pour créer le frontend. Voici quelques-uns des composants intégrés disponibles.
Quelle est la fonction de la passerelle sur BOS ?
Widget
Les widgets sont l’unité minimale du frontend. Il vous permet d’inclure un composant existant dans votre code, ce qui vous permet de créer des applications complexes en composant des composants.
Code:
const user = "gagdiez.near";
const props = { name: "Learn NEAR" };
return (
<>
<div class="container min-vw-100">
<h3> Widgets </h3>
<p> Here is a Widget </p>
<hr />
<Widget src={`${user}/widget/Greetings`} props={props} />
</div>
</>
);
Sortie:

Téléchargeur d’images
Le téléchargeur d’images permet aux utilisateurs de télécharger des images directement sur le système de fichiers interplanétaire (IPFS).
Code:
State.init({
img: null,
});
return (
<div className='container row'>
<div>
Image upload: <br />
<IpfsImageUpload image={state.img} />
</div>
<div>
Raw State:
<pre>{JSON.stringify(state)}</pre>
</div>
<div className='mt-2'>
{state.img.cid && (
<img
src={`https://ipfs.near.social/ipfs/${state.img.cid}`}
alt='uploaded'
/>
)}
</div>
</div>
);
Sortie:

Nous pouvons utiliser le bouton pour télécharger l’image

Des dossiers
Téléchargez des images avec la prise en charge du glisser-déposer
Code:
State.init({ img: null });
const uploadFileUpdateState = (body) => {
asyncFetch(
"https://ipfs.near.social/add",
{
method: "POST",
headers: { Accept: "application/json" },
body
}
).then(
(res) => {
const cid = res.body.cid;
State.update({ img: { cid } });
}
)
};
const filesOnChange = (files) => {
if (files) {
State.update({ img: { uploading: true, cid: null } });
uploadFileUpdateState(files[0]);
}
};
return (
<div className="d-inline-block">
{ state.img?
<img class="rounded w-100 h-100"
style={{ objectFit: "cover" }}
src={`https://ipfs.near.social/ipfs/${state.img.cid}`}
alt="upload preview" />
: ""
}
<Files
multiple={false}
accepts={["image/*"]}
minFileSize={1}
clickable
className="btn btn-outline-primary"
onChange={filesOnChange}
>
{ state.img?.uploading ? <> Uploading </> : "Upload an Image" }
</Files>
</div>
);
Sortie:

Réduction
Composant intégré qui permet le rendu Markdown.
Code:
const text = `
#### Markdown Section
Checkout Learn NEAR [here](https://learnnear.club/)
`;
return (
<>
<div class="container border border-info pt-3 min-vw-100 text-center">
<Markdown text={text} />
</div>
</>
);

OverlayTrigger
Le widget OverlayTrigger permet aux développeurs d’afficher du texte ou une icône de superposition lorsque la souris survole un élément spécifique.
Code:
State.init({
show: false,
});
const handleOnMouseEnter = () => {
State.update({ show: true });
};
const handleOnMouseLeave = () => {
State.update({ show: false });
};
const overlay = (
<div
className='border m-3 p-3 rounded-4 bg-white shadow'
style={{ maxWidth: "24em", zIndex: 1070 }}
onMouseEnter={handleOnMouseEnter}
onMouseLeave={handleOnMouseLeave}
>
This is the overlay Message
</div>
);
return (
<OverlayTrigger
show={state.show}
trigger={["hover", "focus"]}
delay={{ show: 250, hide: 300 }}
placement='auto'
overlay={overlay}
>
<span
className='d-inline-flex'
style={{ backgroundColor: "gray", borderRadius: "10px", padding: "10px" }}
onMouseEnter={handleOnMouseEnter}
onMouseLeave={handleOnMouseLeave}
>
Place Mouse Over Me
</span>
</OverlayTrigger>
);
Sortie:

DEFILEMENT infini
Ce composant nous permet de créer des pages ou des éléments simples et légers à défilement infini en prenant en charge à la fois les éléments de fenêtre et de défilement.
Code:
const allNumbers = Array.from(Array(100).keys())
State.init({
displayNums: [],
lastNumber: 0,
});
const loadNumbers = (page) => {
allNumbers
.slice(state.lastNumber, state.lastNumber + 10)
.map((n) => numberToElem(n))
.forEach((i) => state.displayNums.push(i));
state.lastNumber += 10;
State.update();
};
const numberToElem = (number) => <div> {number} </div>;
return (
<div>
<InfiniteScroll
loadMore={loadNumbers}
hasMore={state.displayNums.length < allNumbers.length}
>
{state.displayNums}
</InfiniteScroll>
</div>
);
Sortie:
Liste de chargement illimité :

Taper à l’avance
Ce composant fournit un champ de saisie anticipée pour sélectionner une option dans une liste d’options. En termes simples, ce composant est utilisé pour créer une fonction d’auto-complétion de texte.
Code:
const options = ["Apple", "Banana", "Cherry", "Durian", "Elderberry"];
return (
<div class="container min-vh-100 min-vw-100">
<Typeahead
options={options}
multiple
onChange={(value) => {State.update({choose: value})}}
placeholder='Choose a fruit...'
/>
<hr />
<p> Selected: {JSON.stringify(state.choose)} </p>
</div>
);
Sortie:

Cette typographie nous permet de sélectionner le fruit.

Composants stylés
L’outil Styled Components est utilisé pour styliser les composants React à l’aide de CSS-in-JS.
Code:
const Button = styled.button`
/* Adapt the colors based on primary prop */
background: ${(props) => (props.primary ? "palevioletred" : "white")};
color: ${(props) => (props.primary ? "white" : "palevioletred")};
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid palevioletred;
border-radius: 10px;
`;
return (
<div>
<Button>White</Button>
<Button primary>Red</Button>
</div>
);
Sortie:

Info-bulle
Ce composant permet aux développeurs d’ajouter des info-bulles à certains éléments. Créez simplement un bouton et ajoutez une superposition de texte comme info-bulle.
Code:
return (
<>
{["top", "right", "bottom", "left"].map((placement) => (
<div style={{ margin: "2.5rem 1rem", float: "left" }}>
<OverlayTrigger
key={placement}
placement={placement}
overlay={
<Tooltip id={`tooltip-${placement}`}>
Tooltip on <strong>{placement}</strong>.
</Tooltip>
}
>
<button variant="secondary">Tooltip on {placement}</button>
</OverlayTrigger>
</div>
))}
</>
);
Sortie:

Résumé
BOS aide à relever les principaux défis de la création d’un front-end Web3, tels que l’accès, la sécurité, la composabilité et l’agilité. Avec BOS, les utilisateurs peuvent exécuter des applications blockchain localement, ce qui contribue à garantir la robustesse et la robustesse du capteur tout en maintenant une expérience conviviale.
Si vous souhaitez en savoir plus sur l’interface BOS, veuillez lire la documentation ici.
Qu'est-ce qu'un widget sur BOS ?
Updated: avril 28, 2023