Tháng 3/2023, NEAR Protocol ra mắt BOS (Blockchain Operating System – Hệ điều hành chuỗi khối), là điểm vào lý tưởng cho web mở (Open Web). Ý tưởng ở đây là thu hẹp khoảng cách giữa web2 và web3.
Trong bài viết này, hãy cùng LearnNEARClub tìm hiểu BOS là gì và cách thức hoạt động của nó!
Open Web là gì?
Open Web (Web mở) là thuật ngữ được sử dụng để mô tả internet khi nó trở thành tài nguyên công cộng toàn cầu không bị kiểm soát bởi những người gác cổng hoặc người giám sát. Open Web cần thiết vì:
- Open Web cần thiết để giao tiếp và diễn đạt được tự do và cởi mở.
- Open Web là một mạng internet của mọi người và vì mọi người. Nó trao quyền cho các cá nhân bước vào và đóng góp tích cực cho xã hội.
Ngay từ đầu, tầm nhìn của NEAR là hướng tới Open Web. Vì Open Web cần hoạt động trên môi trường phi tập trung, NEAR cần tạo ra một blockchain Layer 1 dễ sử dụng và có thể mở rộng.
Vậy NEAR có thể làm điều đó không? Hãy xét đến các yếu tố sau:
- NEAR có mô hình tài khoản linh hoạt, dễ đọc, dễ nhớ.
- Nightshade sharding giúp NEAR có khả năng mở rộng cực cao.
- NEAR cũng cung cấp các công cụ mạnh mẽ và đơn giản để giúp các developer xây dựng và phát triển giao thức.
Sau khi đã đặt nền móng, NEAR cần một bộ công cụ web3 để phát triển quá trình giới thiệu Open Web cho cả người dùng và developer.
BOS đạt được Open Web như thế nào?
Hãy nghĩ về chức năng của một hệ điều hành hoặc “OS”. Một hệ điều hành cho phép người dùng tương tác với máy móc một cách đơn giản. Từ khóa ở đây là “đơn giản”, việc đơn giản hóa và ẩn hết các thành phần phức tạp là cực kỳ quan trọng đối với việc áp dụng công nghệ cho hàng loạt người dùng.
Bây giờ, tiếp tục logic đó sang web3. Theo Illia Polushkin, đồng sáng lập NEAR Protocol, BOS là một lớp chung để duyệt, tìm kiếm và khám phá các sản phẩm Web3. Ngoài ra, BOS hỗ trợ toàn bộ các blockchain(Ethereum, NEAR, Solana…) cũng như các dịch vụ web2 truyền thống.
Hãy tưởng tượng việc tạo một ứng dụng DeFi mới thú vị trên Ethereum và thu hút người dùng từ NEAR thông qua BOS hoặc chatGPT trên nền của BOS.
Tạo giao diện người dùng có thể kết hợp
Trước khi chúng ta đi xa hơn, hãy hiểu giao diện người dùng là gì. Giao diện người dùng là cách người dùng tương tác với ứng dụng. Khi nói đến dApps, việc tạo ra một ứng dụng có thể kết hợp với các ứng dụng khác và phi tập trung là cần thiết.
Bản chất của web3 là sự phi tập trung. Vậy tại sao chúng ta vẫn phải sử dụng các dịch vụ tập trung để truy cập các dapp này? Việc tin tưởng các bên trung gian tạo ra hàng loạt các thách thức về bảo mật.
BOS giúp thêm giao diện người dùng có thể kết hợp vào ngăn xếp công nghệ và dễ dàng đưa người dùng vào web3. Về tiềm năng của BOS với tư cách là giao diện người dùng, Polusukhin cho biết:
“Các giao diện người dùng phi tập trung có thể kết hợp dưới dạng một framework để hoạt động với mọi giao diện web2 hoặc Web3, tương thích với mọi blockchain. Trong tương lai, chúng tôi sẽ cung cấp ví [sử dụng] từ một blockchain để tương tác với các blockchain khác một cách liền mạch và tự động.”
3 trụ cột chính của BOS
BOS được xây dựng trên 3 trụ cột chính:
- Gateways – Cổng
- Components – Các thành phần
- Blockchains – Hạ tầng blockchain
Gateway – cổng
Gateway (cổng) được thiết kể để cung cấp giao diện cho người dùng cuối một cách phi tập trung, có thể chạy cục bộ(tự tải về máy) hay trên server web cho mọi người. Một gateway bao gồm các máy ảo được thiết kế và tùy biến để tải và chạy các giao diện người dùng cho các protocol như NEAR, Ethereum, Layer2 hoặc các Layer1 khác như Solana…
Tất cả phần code cho các giao diện này được lưu trữ trên NEAR.
Mục đích của Hệ điều hành Chuỗi khối (BOS) của Near Protocol là gì? (chọn tất cả ý đúng)
Please select 2 correct answers
Component – Các thành phần
Component là giao diện người dùng cho các ứng dụng web2 hoặc các ứng dụng on-chain như Lido, Uniswap hay Aave hoặc Ref Finance. Người dùng và developers có thể tự xem code của các ứng dụng này trong gateway như xem code của smartcontract trên Etherscan vậy.
Ngoài ra, người dùng cũng có thể fork (sao chép) các ứng dụng này và chỉnh sửa để triển khai các phiên bản của riêng mình hoặc tự tạo các component mới.
Dưới đây là một component cho phép người dùng tạo một ảnh đại diện của mình:
Blockchain
Các component có thể gọi các chức năng của bất kỳ hạ tầng web2 hoặc bất kỳ blockchain nào. Hiện tại, tất cả các blockchain đều được hỗ trợ. Ngoài ra, mã nguồn cho lớp code giao diện người dùng đều được lưu trữ công khai và minh bạch trên NEAR vì đây là nền tảng hiệu năng cao và phí thấp.
Ngoài ra, người dùng cũng có thể fork (sao chép) các ứng dụng này và chỉnh sửa để triển khai các phiên bản của riêng mình hoặc tự tạo các component mới.
BOS Frontend của NEAR
Cùng xem giao diện người dùng hoạt động như thế nào ở thực tế, truy cập alpha.near.org

Đây là một gateway giúp kết nối người dùng tới tất cả các tính năng khác nhau trong hệ sinh thái. Bất kỳ ai cũng có thể tạo giao diện người dùng (hay còn gọi là component) của riêng mình, tương thích với các blockchain đã chọn của họ.
Hãy thử khám phá xung quanh với gateway alpha NEAR này và xem cách nó hoạt động thế nào nhé!
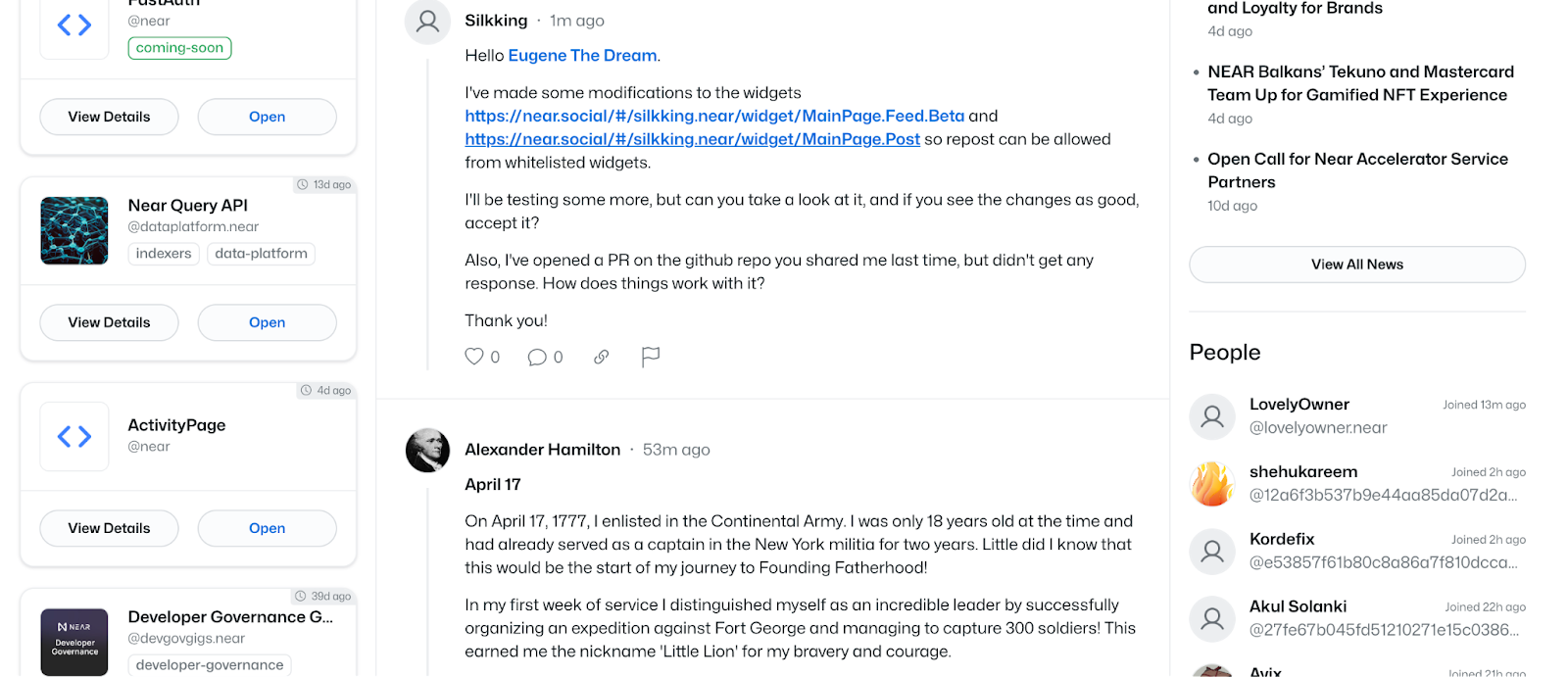
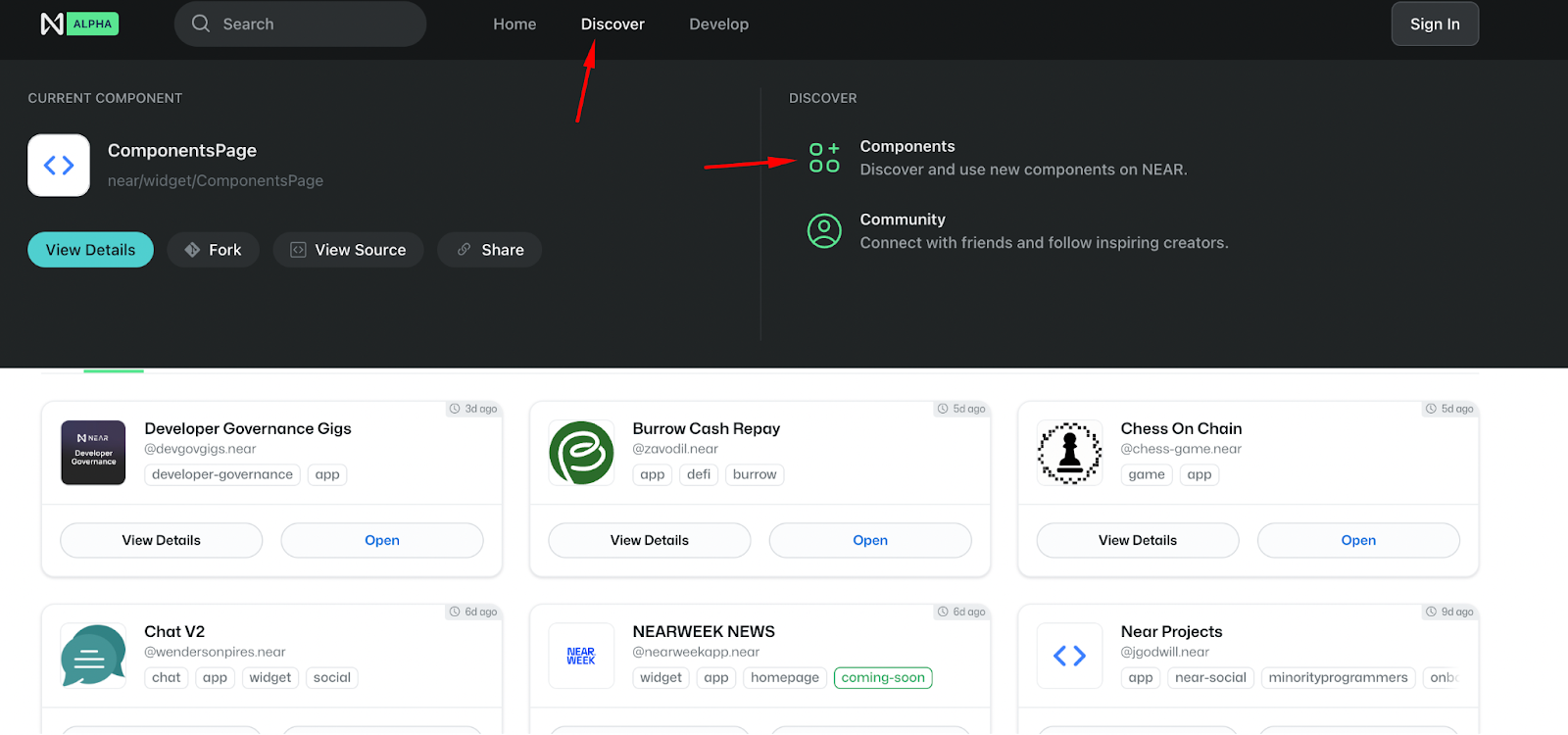
Ở phần thanh menu trên, bạn hãy di chuột vào Discover và ấn vào Components

Các component là các ứng dụng nhỏ để giải quyết một vấn đề cụ thể (tưởng tượng nó như một mảnh lego). Có rất nhiều các component được xây dựng sẵn và đóng góp bởi cộng đồng để bạn có thể sử dụng nó để xây dựng giao diện người dùng của riêng mình. Dưới đây là một số component tích hợp sẵn.
Gateway trên BOS có chức năng gì?
Widget
Widget là đơn vị nhỏ nhất của giao diện người dùng (frontend). Giống như một mảnh lego, cho phép bạn tạo ra các ứng dụng phức tạp hơn bằng cách soạn thảo và tùy biến các component.
Code:
const user = "gagdiez.near";
const props = { name: "Learn NEAR" };
return (
<>
<div class="container min-vw-100">
<h3> Widgets </h3>
<p> Here is a Widget </p>
<hr />
<Widget src={`${user}/widget/Greetings`} props={props} />
</div>
</>
);
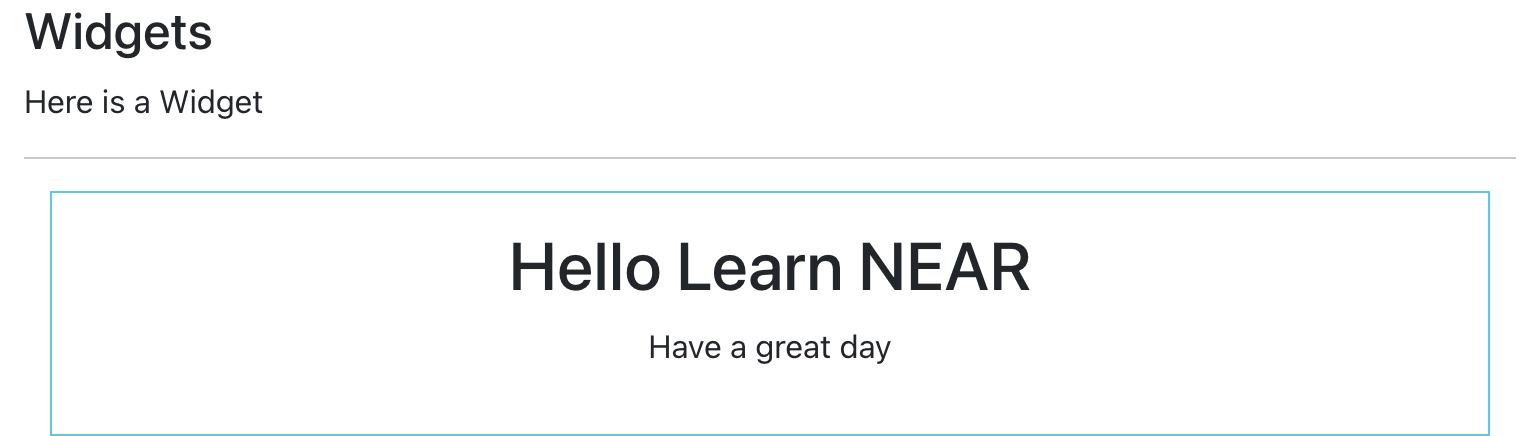
Output:

Image Uploader
Image Uploader là một widget cho phép người dùng trực tiếp tải file và hình ảnh của mình lên hệ thống IPFS giúp lưu trữ file phi tập trung.
Code:
State.init({
img: null,
});
return (
<div className='container row'>
<div>
Image upload: <br />
<IpfsImageUpload image={state.img} />
</div>
<div>
Raw State:
<pre>{JSON.stringify(state)}</pre>
</div>
<div className='mt-2'>
{state.img.cid && (
<img
src={`https://ipfs.near.social/ipfs/${state.img.cid}`}
alt='uploaded'
/>
)}
</div>
</div>
);
Image Uploader là một widget cho phép người dùng trực tiếp tải file và hình ảnh của mình lên hệ thống IPFS giúp lưu trữ file phi tập trung.
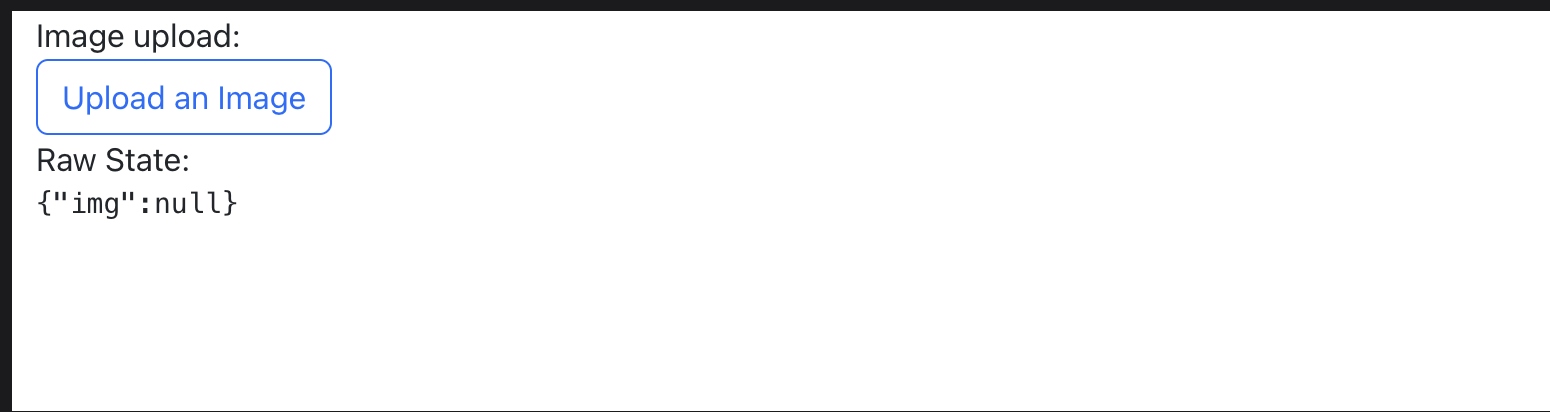
Kết quả

Bạn có thể sử dụng nút upload này để tải ảnh lên:

Files
Tải file lên, hỗ trợ kéo thả.
Code:
State.init({ img: null });
const uploadFileUpdateState = (body) => {
asyncFetch(
"https://ipfs.near.social/add",
{
method: "POST",
headers: { Accept: "application/json" },
body
}
).then(
(res) => {
const cid = res.body.cid;
State.update({ img: { cid } });
}
)
};
const filesOnChange = (files) => {
if (files) {
State.update({ img: { uploading: true, cid: null } });
uploadFileUpdateState(files[0]);
}
};
return (
<div className="d-inline-block">
{ state.img?
<img class="rounded w-100 h-100"
style={{ objectFit: "cover" }}
src={`https://ipfs.near.social/ipfs/${state.img.cid}`}
alt="upload preview" />
: ""
}
<Files
multiple={false}
accepts={["image/*"]}
minFileSize={1}
clickable
className="btn btn-outline-primary"
onChange={filesOnChange}
>
{ state.img?.uploading ? <> Uploading </> : "Upload an Image" }
</Files>
</div>
);
Kết quả

Markdown
Một component được tích hợp sẵn giúp cho phép tạo markedown
Code:
const text = `
#### Markdown Section
Checkout Learn NEAR [here](https://learnnear.club/)
`;
return (
<>
<div class="container border border-info pt-3 min-vw-100 text-center">
<Markdown text={text} />
</div>
</>
);
Kết quả

OverlayTrigger
OverlayTrigger cho phép các developer hiển thị văn bản hoặc nội dung trong lớp phủ khi chuột được di qua một mục cụ thể
Code:
State.init({
show: false,
});
const handleOnMouseEnter = () => {
State.update({ show: true });
};
const handleOnMouseLeave = () => {
State.update({ show: false });
};
const overlay = (
<div
className='border m-3 p-3 rounded-4 bg-white shadow'
style={{ maxWidth: "24em", zIndex: 1070 }}
onMouseEnter={handleOnMouseEnter}
onMouseLeave={handleOnMouseLeave}
>
This is the overlay Message
</div>
);
return (
<OverlayTrigger
show={state.show}
trigger={["hover", "focus"]}
delay={{ show: 250, hide: 300 }}
placement='auto'
overlay={overlay}
>
<span
className='d-inline-flex'
style={{ backgroundColor: "gray", borderRadius: "10px", padding: "10px" }}
onMouseEnter={handleOnMouseEnter}
onMouseLeave={handleOnMouseLeave}
>
Place Mouse Over Me
</span>
</OverlayTrigger>
);
Kết quả

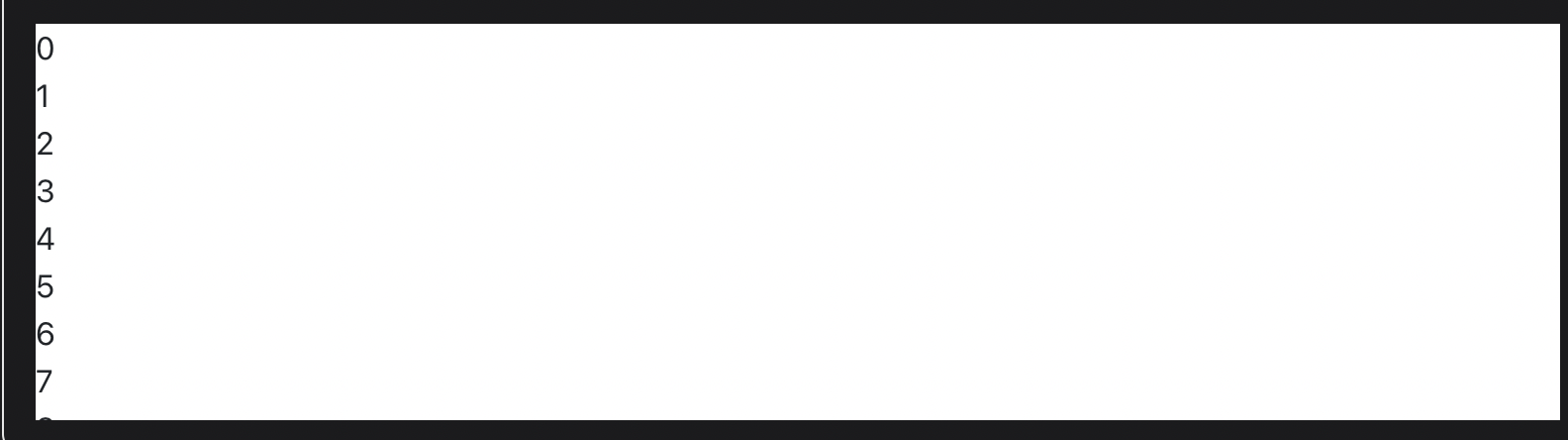
InfiniteScroll
Component này cho phép bạn tạo tính năng cuộn vô hạn dễ dàng, hỗ trợ các window và các element cuộn.
Code:
const allNumbers = Array.from(Array(100).keys())
State.init({
displayNums: [],
lastNumber: 0,
});
const loadNumbers = (page) => {
allNumbers
.slice(state.lastNumber, state.lastNumber + 10)
.map((n) => numberToElem(n))
.forEach((i) => state.displayNums.push(i));
state.lastNumber += 10;
State.update();
};
const numberToElem = (number) => <div> {number} </div>;
return (
<div>
<InfiniteScroll
loadMore={loadNumbers}
hasMore={state.displayNums.length < allNumbers.length}
>
{state.displayNums}
</InfiniteScroll>
</div>
);
Kết quả
Đây là một list được tạo bởi cuộn vô hạn

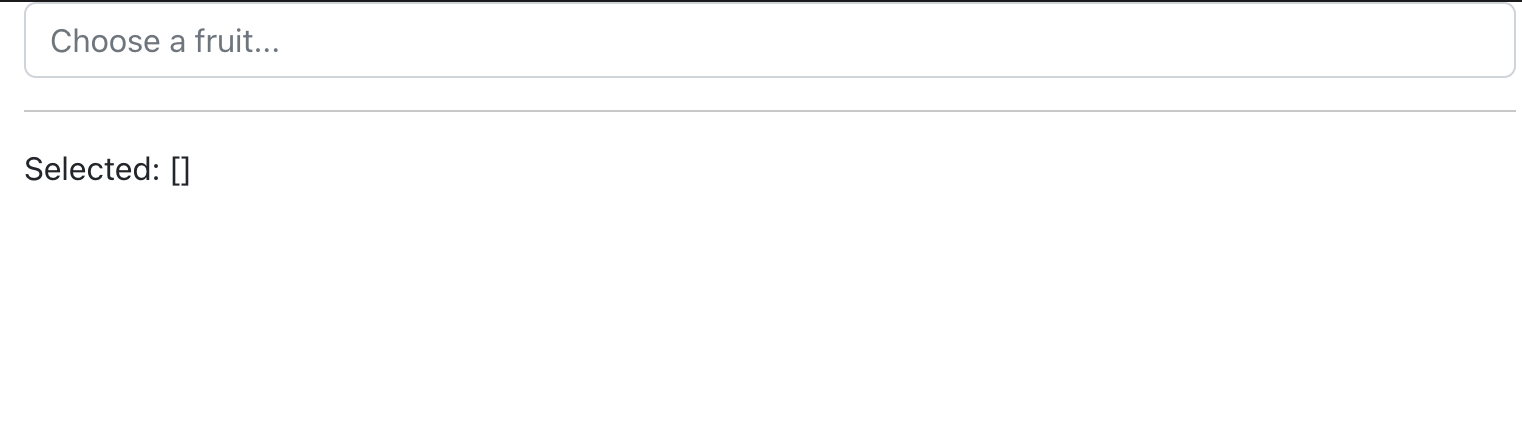
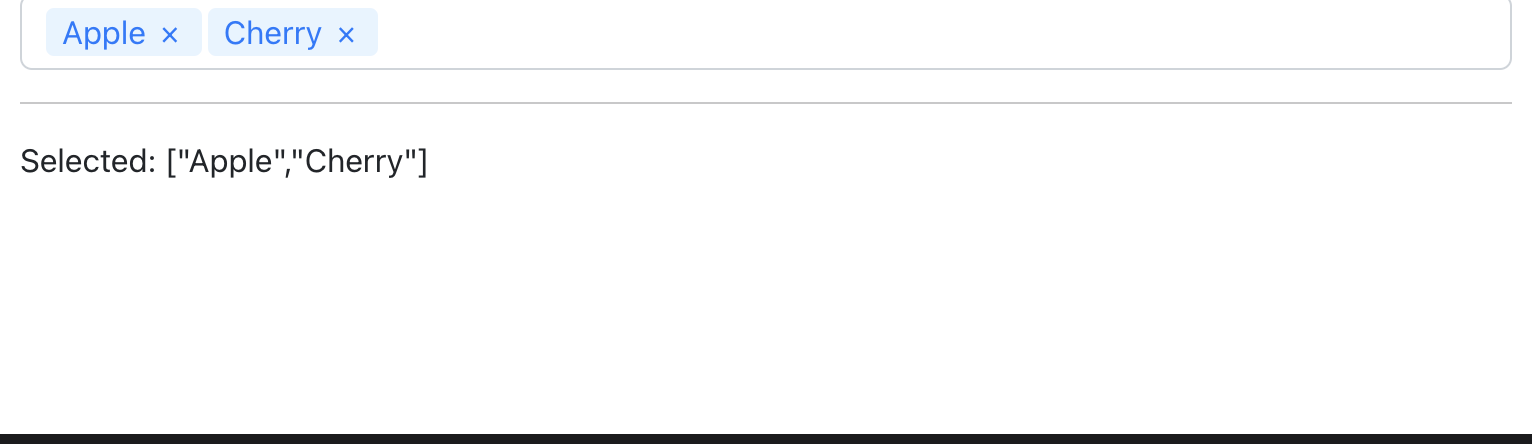
Typeahead
Component này cho phép cung cấp field được tự được điền từ các danh sách lựa chọn có trước. Nói đơn giản thì component này được dùng để tạo các tính năng tự động hoàn thành văn bản.
Code:
const options = ["Apple", "Banana", "Cherry", "Durian", "Elderberry"];
return (
<div class="container min-vh-100 min-vw-100">
<Typeahead
options={options}
multiple
onChange={(value) => {State.update({choose: value})}}
placeholder='Choose a fruit...'
/>
<hr />
<p> Selected: {JSON.stringify(state.choose)} </p>
</div>
);
Kết quả

Typehead này cho phép bạn chọn các loại trái cây.

Styled Components
Styled Component là công cụ được sử dụng để giúp tạo kiểu cho các React component sử dụng CSS-in-JS
Code:
const Button = styled.button`
/* Adapt the colors based on primary prop */
background: ${(props) => (props.primary ? "palevioletred" : "white")};
color: ${(props) => (props.primary ? "white" : "palevioletred")};
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid palevioletred;
border-radius: 10px;
`;
return (
<div>
<Button>White</Button>
<Button primary>Red</Button>
</div>
);
Kết quả

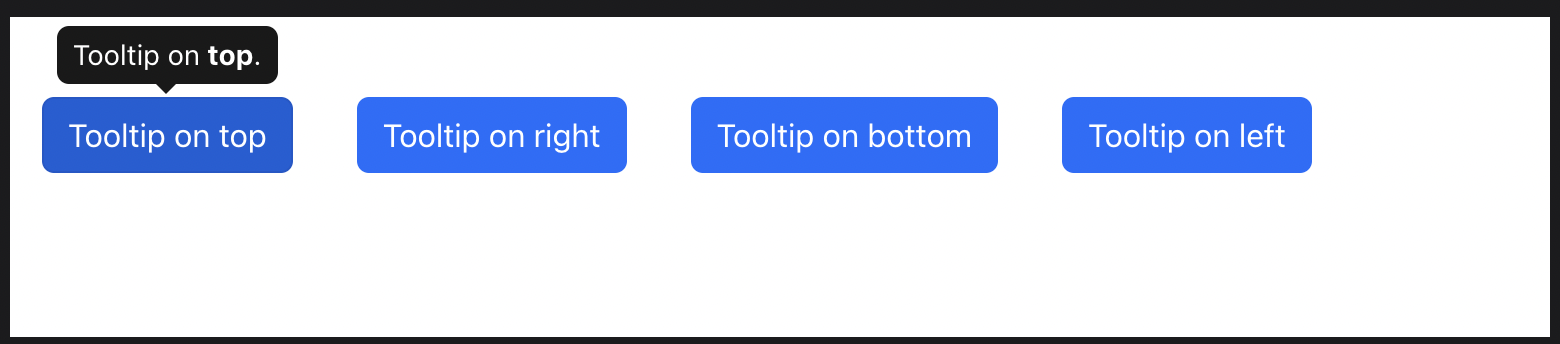
ToolTip
Component này cho phép tạo tooltip vào các phần tử nhất định, khi chuột trỏ qua các phần tử đó sẽ hiện hộp tooltip.
Code:
return (
<>
{["top", "right", "bottom", "left"].map((placement) => (
<div style={{ margin: "2.5rem 1rem", float: "left" }}>
<OverlayTrigger
key={placement}
placement={placement}
overlay={
<Tooltip id={`tooltip-${placement}`}>
Tooltip on <strong>{placement}</strong>.
</Tooltip>
}
>
<button variant="secondary">Tooltip on {placement}</button>
</OverlayTrigger>
</div>
))}
</>
);
Kết quả

Tổng kết
BOS giúp giải quyết những thách thức chính xung quanh việc xây dựng giao diện người dùng web3, chẳng hạn như quyền truy cập, bảo mật, khả năng kết hợp và tính linh hoạt. Với BOS, người dùng có thể chạy các ứng dụng blockchain cục bộ trên máy của mình, giúp đảm bảo tính mạnh mẽ và khả năng chống kiểm duyệt của blockchain trong khi vẫn duy trì trải nghiệm thân thiện với người dùng.
Nếu bạn muốn biết thêm về giao diện BOS, hãy đọc tài liệu tại đây .
Updated: Tháng 5 8, 2023





Good. I hope BOS of near is going to fast and sercurity more web2 as http://www.facebook.com. IF FB have 10000 computers online for restore and sercurity and 100001 computers offline for restore and sersurity their system,, What is you going to do. I think near with your brain and strong is going to done. We don't care wrong, we care don't repair.
Ok