Bài viết về hành trình đến với NEAR của chúng tôi

Cùng bắt đầu với 3 trụ cột của NEAR Protocol:
- Proof of Stake (Bằng chứng cổ phần)
- Sharded (Khả năng phân mảnh của mạng lưới)
- WASM Smart Contracts (Hợp đồng thông minh WebAssembly )
Với việc sử dụng cơ chế đồng thuận bằng chứng cổ phần (PoS), sự đồng thuận của blockchain NEAR đạt được bằng cách stake (đặt cược) chứ không phải mining (đào) dẫn tới thời gian tạo khối cực nhanh 1s và thời gian hoàn thành (finality) ngắn.
Blockchain NEAR được phân đoạn (sharded), nghĩa là những lời gọi giữa các hợp đồng diễn ra bất đồng bộ (không giống như Ethereum hay Solana). Lập trình smart contract NEAR bạn cần suy nghĩ theo actor model (hoặc là làm việc với các microservice – mỗi shard làm một việc rồi tương tác với nhau).
Việc xử lý bất đồng bộ là cần thiết để cho các shard có thể được xử lý song song dẫn đến thông lượng giao dịch lớn hơn nhiều. Những blockchain mà smart contract không được phân đoạn sẽ dễ dàng gặp phải vấn đề về khả năng mở rộng, việc giảm tải qua GPU hoặc máy ASIC trong khi vẫn sử dụng cơ chế đồng bộ chỉ có thể cải thiện vấn đề này theo kiểu mở rộng quy mô ngang (horizontally scaling), nhưng sẽ không thể giúp việc mở rộng quy mô theo cấp số nhân.
Smart contract của NEAR tương thích với WebAssembly (WASM code), nên bạn có thể lập trình trên bất kỳ ngôn ngữ nào miễn là có thể biên dịch được sang WASM. Hiện tại có hai ngôn ngữ được sử dụng để phát triển smart contract trên NEAR là AssemblyScript (ngôn ngữ tương tự như TypeScript) và RUST – được hỗ trợ nhiều nhất với nhiều tool chains.
KHUYẾN CÁO: Việc này sẽ khiến bạn mất ÍT NHẤT 30 phút nếu bạn có thể lập trình bằng TypeScript.
Xây dựng một WebApp trên giao thức NEAR tương đối đơn giản nếu so với các blockchain khác.
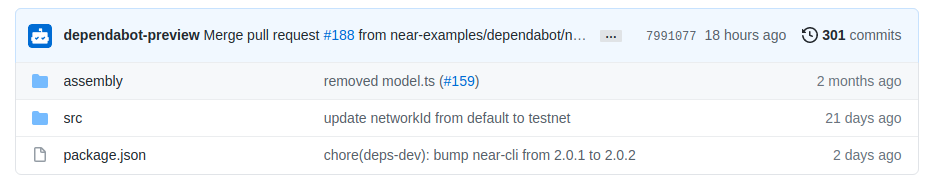
Hãy clone ví dụ về app counter sau: https://github.com/near-examples/counter.
git clone https://github.com/near-examples/counter
yarn

package.json là nơi khai báo các JS dependency.

Phần cốt lõi của smart contract này là lưu trữ trên chuỗi, log nhật ký cho các biên nhận đã tạo và export các public function để call sau này. Những function thiết lập storage phải được gọi (call function), nếu không chúng chỉ có thể được xem (view function) kể cả không dùng tài khoản NEAR.
NEAR hỗ trợ nhiều loại collections ở trong near-sdk-as

- storage.getPrimitive — get/set
- persistentMap — set/get
- persistentUnorderedMap — set/get/query/length
Tôi không đưa vào persistentVector vì bạn nên tránh sử dụng nó. Lý do là persistentVector rất tốn gas với mỗi thao tác lặp, bạn nên cố gắng sử dụng sets khi có thể thay vì dùng persistentVector.
Bạn cần thêm dấu ! vào sau method ‘get’ để lấy giá trị mặc định cho dữ liệu dạng persistentMap collection.
let balance = myPersistentMap.get("myacc.near", u128.Zero)!
logging.log sẽ log ranhật ký trên receipt (biên nhận) của bạn mỗi khi gọi hàm, việc này cho phép rà soát những giao dịch đã diễn ra, đặc biệt là khi các smart contract này trở nên phức tạp hơn. Ví dụ như một hợp đồng đúc tiền (minting contract) có thể log ra thông tin như sau: “alice.near đã mint 5.0 ZOD từ zod.near”
Để deploy contract này, ta cần sử dụng near-cli:
npm install near-cli -g
Để deploy một contract, ta có thể tạo một tài khoản testnet tạm. Tài khoản chính là contract và bạn chỉ có thể có 1 hợp đồng cho mỗi 1 tài khoản.
Để tạo nhiều hợp đồng, bạn cần sử dụng các tài khoản phụ, kiểu như contract1.me.near, contract2.me.near.
Deploy và gọi tới hàm getCounter:
yarn build
ACC1=$(near dev-deploy out/main.wasm | sed 's/.*id: (.*), node.*/1/' | head -n 1)
near view --accountId $ACC1 $ACC1 getCounter '{}'
Kết quả:
View call: dev-1623290109414-64922580028342.getCounter({})
0
Tăng giá trị của biến counter lên 1:
near call --accountId $ACC1 $ACC1 incrementCounter '{"value": 1}'
xem kết quả ở block testnet explorer: https://explorer.testnet.near.org/accounts/dev-1623290109414-64922580028342
Tuyệt zời chưa :))
Để xem function, ta có thể sử dụng lệnh curl nhưng lại cần phải bóc tách dữ liệu, nên đơn giản hơn là ta sẽ viết một đoạn script, view function không cần phải dùng tài khoản NEAR:
node << EOF
const fetch = require('node-fetch');
async function go() {
const args_base64 = Buffer.from('{}').toString('base64')
const params = {account_id: "zodtv.near", method_name: "mint_status",
request_type: "call_function", finality: "final", "args_base64": args_base64}
const json_args = {jsonrpc: "2.0", id: "1", method: "query", params: params}
const fetch_args = {
method: "POST",
body: JSON.stringify(json_args),
headers: {
"Content-Type": "application/json"
}
}
const response = await fetch("https://rpc.mainnet.near.org", fetch_args);
const {result} = await response.json();
const mint_status = JSON.parse((new TextDecoder()).decode(new Uint8Array(result.result)))
console.log(mint_status)
}
go()
EOF
Phần code sau sử dụng RPC API tại https://docs.near.org/docs/api/rpc để truy vấn trạng thái của contract mint zodtv.near:
{
"total_minted": "3120000000000000000000000000",
"level": "0",
"near_price": "3000000000000000000000000",
"zod_price": "10000000000000000000000"
}
NEAR sử dụng đến đơn vị yocto, 1 yoctoNEAR = 1/10^24 NEAR nên
3_000_000_000_000__000_000_000_000 yoctor NEAR
sẽ bằng 3 NEAR
Kết thúc bài đầu tiên trong loạt bài tích hợp giao thức NEAR vào ứng dụng web ở đây, phần tiếp theo chúng ta sẽ làm việc với web frontend và thực hiện lấy số dư, state và nhiều hơn nữa.
Updated: Tháng 1 22, 2022