Ein Erfahrungsbericht über die Integration von NEAR

Beginnen wir mit den 3 Säulen des NEAR-Protokolls:
- Proof of Stake
- Sharding
- WASM Smart Contracts
Bei der Proof of Stake-Blockchain wird der Konsens durch Staking und nicht durch Mining erzeugt. Near hat schnelle 1-Sekunden-Blöcke mit kurzer Finality.
Die Blockchain ist sharded, d.h. die Aufrufe zwischen Contracts sind asynchron (nicht zu verwechseln mit synchron wie bei Ethereum oder Solana). Um Near Contracts zu programmieren, muss man die Denkweise eines Akteurs Modells (auch Microservices genannt, aber ich hasse diesen Begriff) übernehmen. Die Asynchronität ist notwendig, damit Shards parallel verarbeitet werden können, was zu einem viel größeren Transaktionen Durchsatz führt. Blockchains, bei denen Smart Contracts nicht gesplittet sind, werden an eine Grenze der Skalierbarkeit stoßen. Das Auslagern auf GPU oder ASIC (obwohl immer noch synchron) kann diese Grenze nur horizontal verschieben, aber es wird nicht zu einer exponentiellen Skalierung führen.
Near Contracts werden als WASM-Code ausgeführt, d.h. Du kannst in jeder Sprache programmieren, die zu WASM kompiliert werden kann. Gegenwärtig werden AssemblyScript (Gruppe von TypeScript) und RUST mit den entsprechenden Toolchains am besten unterstützt.
HINWEIS: Wenn Du in TypeScript programmieren kannst, benötigst Du dafür WENIGER als 30 Minuten.
Eine WebApp auf dem NEAR-Protokoll zu erstellen (was genau das ist, worauf Near zugreift) ist im Vergleich zu anderen Blockchains sehr einfach.
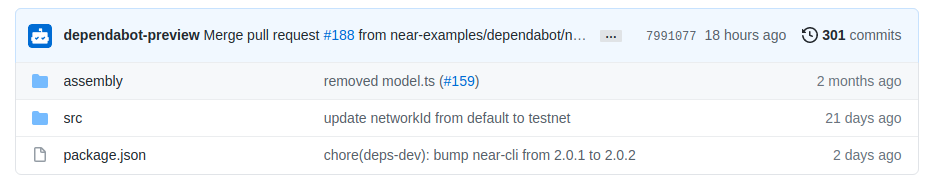
Lasst uns das Counter Example hier klonen https://github.com/near-examples/counter.
git clone https://github.com/near-examples/counter yarn

src/ ist der Ort, an dem sich unser Frontend-Code befindet, der mit dem Contract interagiert.
package.json ist der Ort, an dem sich unsere zusätzlichen JavaScript-Dependencies befinden.

Der Kern unseres Contracts umfasst die Speicherung in der Blockchain, die Kontrollprotokollierung für das erzeugte Receipt und exportierte öffentliche Funktionen. Funktionen, die die Speicherung festlegen, müssen benannt werden, da sie sonst (auch ohne NEAR-Konto) eingesehen werden können.
Near unterstützt mehrere Arten von Collections (die sich selbst beschreiben) unter dem near-sdk-as.

Die Hauptelemente, die Du benötigst:
- storage.getPrimitive – get/set
- persistentMap – set/get
- persistentUnorderedMap – set/get/query/length
Ich schließe persistentVector nicht mit ein, weil man es vermeiden sollte, ihn zu benutzen. Es ist sehr einfach, Tonnen von GAS zu verbrennen, indem man Vektoren iteriert, versuche, Sets zu benutzen, wann immer es möglich ist.
let balance = myPersistentMap.get("myacc.near", u128.Zero)!
logging.log gibt beim Aufrufen einer Funktion eine Log-Ausgabe auf dem Receipt aus. Dies ist nützlich für den Kontrollfluss, insbesondere wenn die Contracts komplexer werden. Ein Beispiel für einen menschenlesbaren Contract kann eine Log-Meldung wie “alice.near has minted 5.0 ZOD from zod.near” sein.
Lasst uns unseren Contract deployen, dafür brauchen wir near-cli.
npm install near-cli -g
Und für die Bereitstellung können wir ein Dummy-Testnet-Account erstellen. Accounts sind Contracts und Du kannst nur einen Contract pro Account haben. Um mehrere Contracts zu erstellen, musst Du Sub Accounts verwenden: contract1.me.near, contract2.me.near.
Wir setzen die Funktion getCounter ein und rufen sie auf.
yarn build
ACC1=$(near dev-deploy out/main.wasm | sed 's/.*id: (.*), node.*/1/' | head -n 1)
near view --accountId $ACC1 $ACC1 getCounter '{}'
Die Ausgabe ist
View call: dev-1623290109414-64922580028342.getCounter({})
0
Lasst uns den Counter erhöhen
near call --accountId $ACC1 $ACC1 incrementCounter '{"value": 1}'
Lasst Uns diesen Teil auf dem Block Explorer aufrufen.
https://explorer.testnet.near.org/accounts/dev-1623290109414-64922580028342
Großartig.
Um eine Funktion anzuzeigen, können wir curl verwenden, müssen aber einige Befehlszeilen Ausgaben parsen, es ist einfacher, ein schnelles Node-Skript zu schreiben. Wir brauchen nicht einmal ein near-Konto.
node << EOF
const fetch = require('node-fetch');
async function go() {
const args_base64 = Buffer.from('{}').toString('base64')
const params = {account_id: "zodtv.near", method_name: "mint_status",
request_type: "call_function", finality: "final", "args_base64": args_base64}
const json_args = {jsonrpc: "2.0", id: "1", method: "query", params: params}
const fetch_args = {
method: "POST",
body: JSON.stringify(json_args),
headers: {
"Content-Type": "application/json"
}
}
const response = await fetch("https://rpc.mainnet.near.org", fetch_args);
const {result} = await response.json();
const mint_status = JSON.parse((new TextDecoder()).decode(new Uint8Array(result.result)))
console.log(mint_status)
}
go()
EOF
Der folgende Ausschnitt verwendet die RPC-API https://docs.near.org/docs/api/rpc, um den Zustand des Contracts zodtv.near mint abzufragen.
{
"total_minted": "3120000000000000000000000000",
"level": "0",
"near_price": "3000000000000000000000000",
"zod_price": "10000000000000000000000"
}
NEAR benennt die 24, den Yocto.
3_000_000_000_000__000_000_000_000
ist 3.0
Damit endet die erste Serie, die nächste wäre die Arbeit mit einem Web-Frontend und die korrekte Ermittlung von Kontostand, Status und mehr.
Updated: März 29, 2022